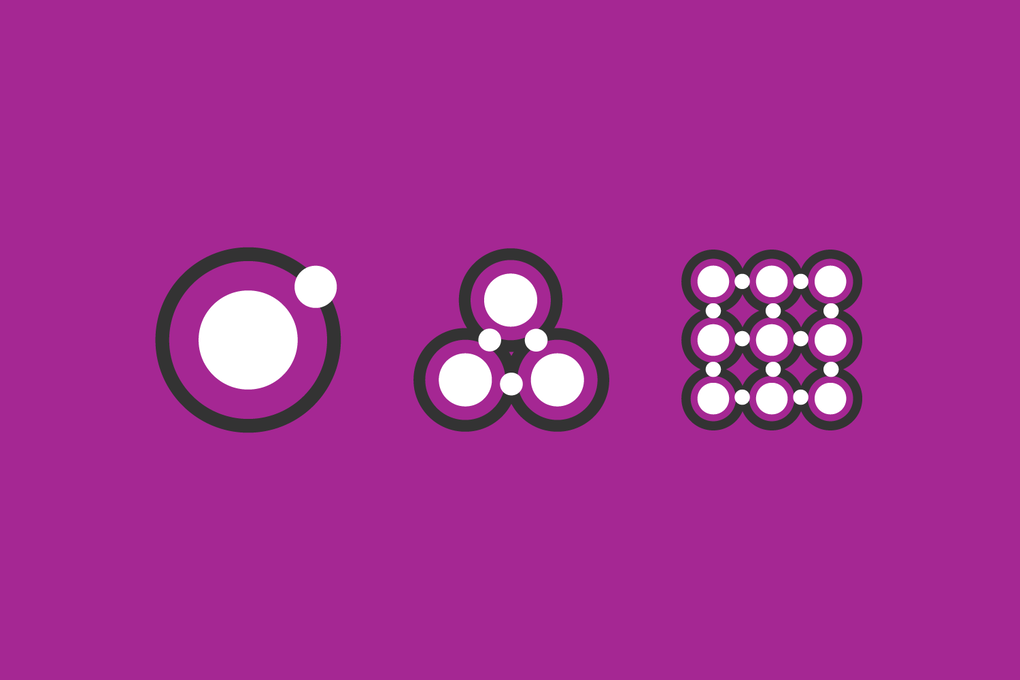
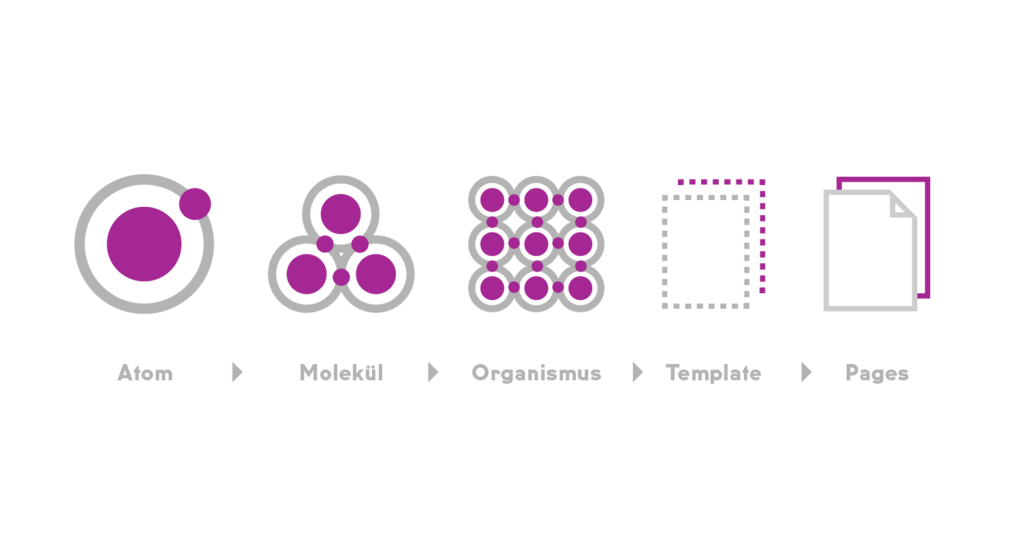
Atomic Design modifiziert gegenwärtig den Prozess des Webdesigns. Das neue Buzzword steht für das Zerlegen der Interface in einzelne Komponenten. Das bedeutet konkret: Alle Gestaltungselemente werden nun nicht mehr subjektiv in Typografie, Raster und Farben eingeteilt, sondern auf kleine Atome heruntergebrochen, die im Interfacedesign aufeinander aufbauen. So ergeben sich Moleküle, Organismen und letztendlich die komplette Website.
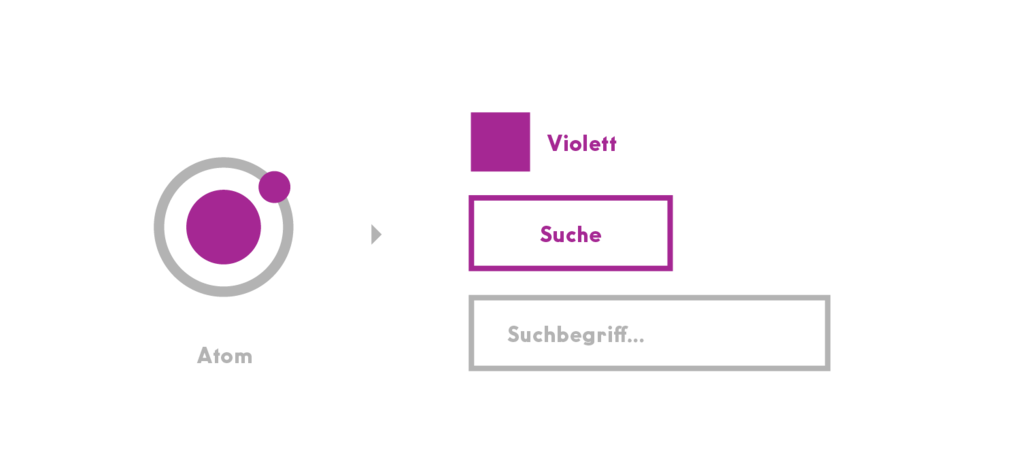
Ein Atom könnte beispielsweise eine Schrift oder eine Form sein – ein Button oder ein Eingabefeld.
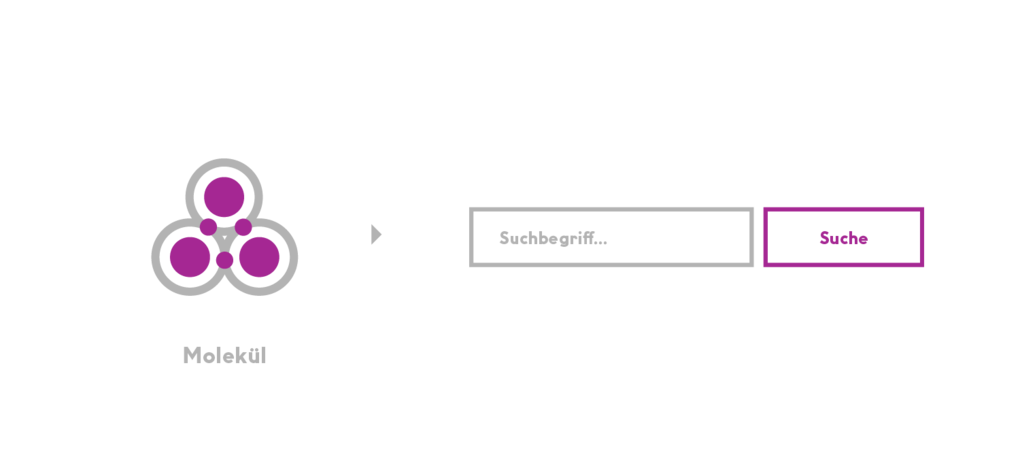
Zusammen ergeben sie ein Molekül, dass einem Suchfeld entsprechen könnte.
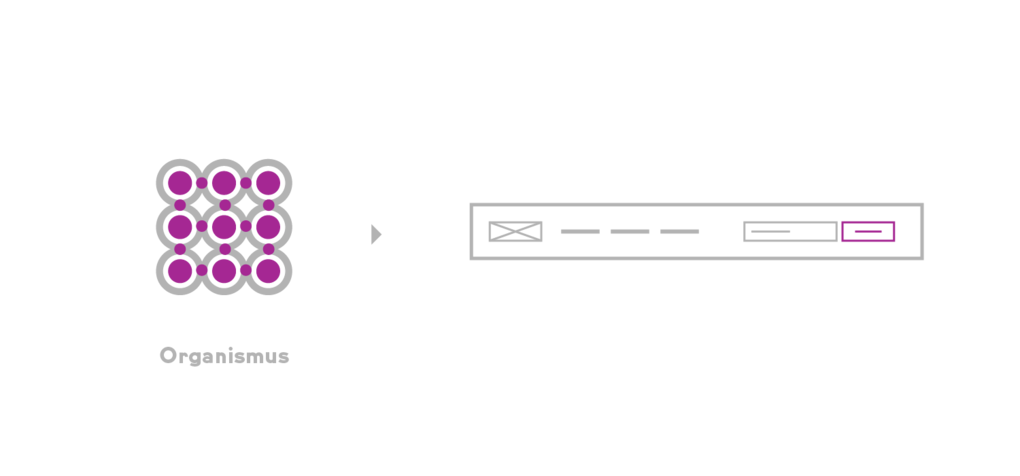
Dieses Suchfeld gruppiert sich mit anderen Molekülen zu einem Organismus, der eine Sektion des Interfaces formt. Zum Beispiel den Header. Dieser setzt sich aus dem Logo, der Navigation und einem Suchfeld zusammen.
Nach und nach bauen sich nun, durch Gruppieren der Moleküle, die Bestandteile einer Website auf. Durch kombinierte Organismen entstehen schließlich Templates mit Platzhalterinhalten, die den relativ abstrakten Komponenten einen Kontext geben und einer realen Inhaltsstruktur nachempfunden werden. Zuletzt werden die Platzhalterinhalte gegen realen, repräsentativen Inhalt ausgetauscht um dem User ein Gefühl von dem zu geben, was er am Ende wirklich auf der Website sehen wird.
Das alles klingt kompliziert. Nach Physik und einer umständlichen Zukunft mit dem Kunden Designs abzustimmen. Am Ende des Tages sollte man doch ein Screendesign auf den Tisch legen und nicht ein Sammelsurium an Atomen und Molekülen? Um Screendesigns kommen wir als Designer nicht herum. Einfach um selbst ein Gefühl für die Anmutung einer Website zu bekommen und ebenso auch der Kunde. Doch abgesehen von diesem Gedanken, eröffnet sich durch Atomic Design eine neue Herangehensweise, die uns in der Zusammenarbeit mit Entwicklern sicherlich mehr voranbringen wird.
Die Aufbereitung von Websites für die technische Umsetzung ist meist mit viel Aufwand verbunden. Man beschriftet umständlich einige Screendesigns und erstellt noch schnell einen Styleguide, der unübersichtlich ist und umfassend aktualisiert werden muss. Denkt man jedoch nach der ersten Entwurfsphase an Atome und Moleküle, kann man alle Designelemente einfacher strukturieren und ein Gestaltungssystem entwickeln, dass sich konsequent durch alle Seitentypen zieht.
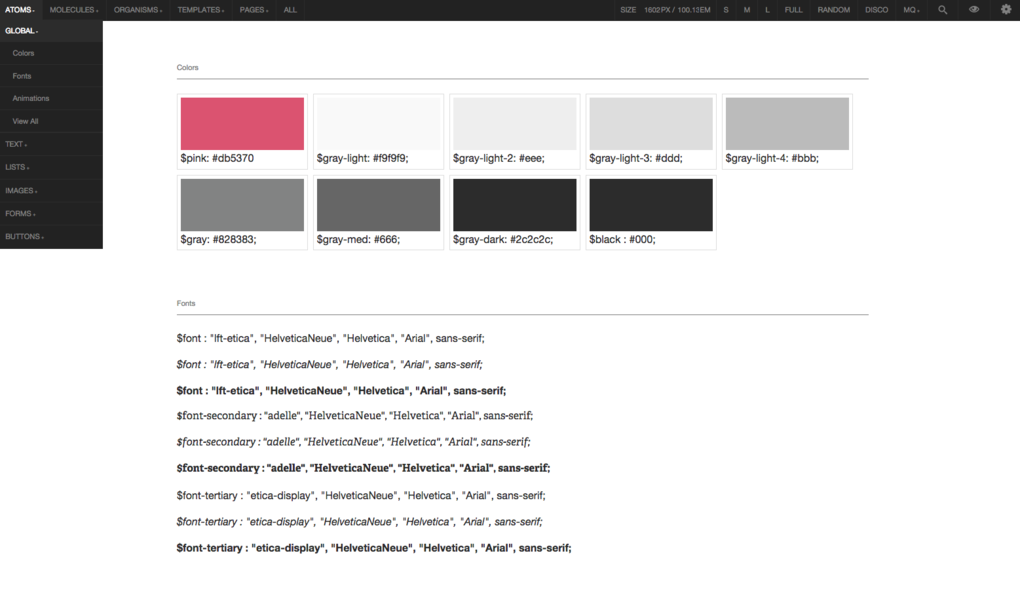
Der Styleguide wird parallel dazu entwickelt und gliedert sich in Atome, Moleküle, Organismen, Templates und sogenannte Pages (die Templates mit realen Inhalten). Jede Angabe, sei es Farbe oder Zwischenabstand, wird nur einmal im gesamten Styleguide definiert und kann auch nur an genau dieser Stelle verändert werden. Das erspart Arbeit – für Designer und Entwickler – und erweitert den Horizont.
Den angesprochenen, nach dem Atomic Design strukturierten, Styleguide findet ihr hier. Weitere Informationen zum Thema liefert euch der „Erfinder“ des Atomicdesigns, Brad Frost, höchstselbst.
Autorin: Lisa Schmidt